スクリプト編集用エディタと設定について
(目次)
1.概要
スクリプトを編集するのに Windows 標準のメモ帳では機能が不十分です。高機能エディタを使用すると、予約語の強調表示や色分け表示などが出来て便利です。
 |
 |
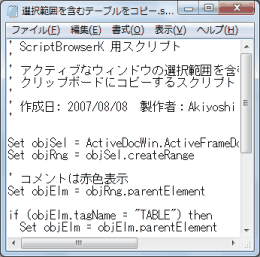
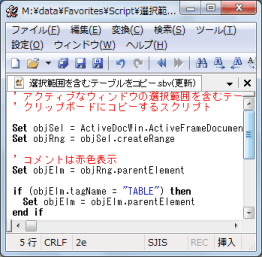
| メモ帳で開いた例 | サクラエディタで開いた例 |
ここでは、フリーソフトですが高機能であるサクラエディタを紹介させて頂きます。
ちなみに、私は秀丸エディタを使用しています。秀丸エディタの設定も「5.秀丸エディタの場合」で紹介しています。
使い慣れたエディタがある場合は、変更する必要はありません。そちらを使用して下さい。
使用しているエディタが入力補完機能を持っている場合は、「ScriptBrowserK のスクリプト編集用キーワード一覧」を公開していますので、エディタに登録すると便利です。
2.サクラエディタのインストール
サクラエディタをインストールします。ここではインストーラを使用する方法を解説します。
自力でインストールできる人は、各自インストールして下さい。Unicode 版サクラエディタでもOKです。
- サクラエディタのダウンロードページ(http://sourceforge.net/projects/sakura-editor/files/)を開きます。
- 「sakura-installer」の部分をクリックすると、展開されて複数のバージョンが表示されます。その中から最新バージョンをクリックして sinst1-x-x-x.exe をクリックします。2009/09/13 時点では、「1.6.4.0」 の下の「sinst1-6-4-0.exe」 というファイルになります。
- ダウンロードしたファイルを実行してサクラエディタをインストールします。
●Windows Vista、Windows 7 にインストールする場合の注意点
c:\program files にはアクセス制限があるため、よく分からない人は他のフォルダ(c:\win32\sakura など)に変更してインストールするのがお勧めです。
3.設定用ファイルのダウンロード
設定ファイルパック : SbkEditorSetting.zip
3.1 zip ファイルの内容
- VBScript.kwd : VBScript の予約語一覧(強調表示に使用)
- JavaScript.kwd : JavaScript.kwd の予約語一覧(強調表示に使用)
- SbkKeyword.txt : ScriptBrowserK のオブジェクトメンバー一覧(入力補完機能で使用)
※最新版は「ScriptBrowserK のスクリプト編集用キーワード一覧」にあります。 - ScriptBrowserK.col : サクラエディタ用、色設定ファイル
- sakura.ini : サクラエディタ用設定ファイル
- sakuraW.ini : Unicode 版サクラエディタ用設定ファイル
3.2 設定ファイルの使用方法
解凍してできたファイルを全てサクラエディタをインストールしたフォルダにコピーして使用して下さい。下記内容が自動的に反映されます。
- 強調キーワード(VBScript と JavaScript の予約語)
- 入力補完機能(ScriptBrowserK のオブジェクトメンバー)
- 外部HTMLヘルプ(ScriptBrowserK のヘルプ)
- 表示カラー設定
(重要な注意点) sakura.ini を上書きコピーすると、既存の設定が全て上書きされてしまいます。既にサクラエディタを使用していて、現状の設定を残したまま、設定を追加したい場合は「7.付録:サクラエディタを手動で設定する場合の手順」で設定して下さい。
3.3 カーソル位置の語をキーワードとしてヘルプを表示させるための設定
サクラエディタでは F1 キーでカーソル位置の単語をキーワードとして ScriptBrowserK のヘルプファイルを表示させることができます。
その場合は、次のいずれかを実行して下さい。
- ScriptBrowserK のヘルプファイル(ScriptBrowserK.chm)をサクラエディタをインストールしたフォルダにコピーする。
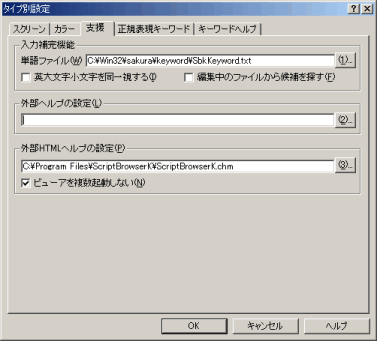
- サクラエディタのタイプ別設定画面の[支援]タブで[外部HTMLヘルプの設定]欄に ScriptBrowserK をインストールしたフォルダの ScriptBrowserK.chm ファイルをフルパスで設定する。
4.スクリプトエラー発生時にエディタを自動起動するための設定
ScriptBrowserK はスクリプトエラー発生時にスクリプトをエディタで開いてエラー位置にカーソルを移動させることができます。
その機能を有効にするには、[ScriptBrowserK オプション]画面−[拡張機能]−[その他]−[SBKスクリプト]−[上級者向け]ページで下記の設定を行います。
- [スクリプトを編集するエディタ]欄の[...]ボタンでサクラエディタの実行ファイル(sakura.exe)を選択。
- [スクリプトエラー発生時にエディタを起動する]欄をチェック。
- [エラー発生時のエディタ起動オプション]欄に「-Y=[line] -X=[column] "[filename]"」 と設定。
5.秀丸エディタの場合
秀丸エディタの場合は下記の設定を行って下さい。
強調キーワード
秀丸エディタのホームページの強調表示定義ファイルライブラリに公開されている設定を使用して下さい。VBScript や JavaScript で検索すれば直ぐに見つかります。
単語補完
秀丸エディタの[ファイルタイプ別の設定]画面−[その他]−[単語補完]ページの[辞書ファイル]欄に「ScriptBrowserK のスクリプト編集用キーワード一覧」で公開されている SbkKeyword.txt を設定。
アウトライン解析
下のブログで、JavaScriptのアウトライン解析する定義ファイルが公開されています。
●秀丸でJavaScriptのアウトライン解析する定義ファイル - てっく煮ブログ
VBScript については、下のブログで設定方法が紹介されています。
●秀丸Ver6.0とVBScript編集 - しおそると
外部ヘルプ(カーソル位置の語をキーワードとしてヘルプを表示)
秀丸エディタの[動作環境]画面の[その他のコマンド]−[外部ヘルプ]ページの[外部ヘルプファイル]欄に ScriptBrowserK のヘルプファイル(ScriptBrowserK.chm)を設定
スクリプトエラー発生時の自動起動
[ScriptBrowserK オプション]画面−[拡張機能]−[その他]−[SBKスクリプト]−[上級者向け]ページで下記の設定を行います。
- [スクリプトを編集するエディタ]欄に Hidemaru.exe のフルパスを設定。
- [スクリプトエラー発生時にエディタを起動する]欄をチェック。
- [エラー発生時のエディタ起動オプション]欄に「/j[line],[column] "[filename]"」 を設定。
6.ショートカットキーについて
好みの問題なのですが、[ファイル]メニューの[閉じる]に「Ctrl + W」を割り当てておくと、ScriptBrowserK のタブを閉じると同じ動作になるのでお勧めです。好みで設定して下さい。 設定は、[設定]メニューの[共通設定]を実行して、[キー割り当て]タブで設定します。
7.付録:サクラエディタを手動で設定する場合の手順
sakura.ini を上書きコピーすると、既存の設定が全て上書きされてしまいます。
既にサクラエディタを使用していて、設定を追加したい場合は以下の手順を参考に設定して下さい。
必要なファイルは、「3.設定用ファイルのダウンロード」の zip ファイル内にあります。
7.1 強調キーワードの登録(共通設定画面)
(1)強調表示するキーワードの登録
- [設定]メニューの[共通設定]を実行します。
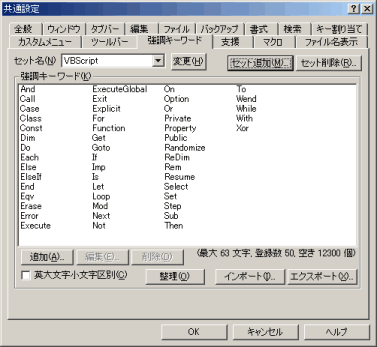
- 先ず VBScript 用のキーワードを登録します。[強調キーワード]タブの[セット追加]ボタンをクリックして、セット名に「VBScript」と入力します。[インポート]ボタンをクリックして、VBScript.kwd を開きます。

VBScript のキーワードを登録した画面
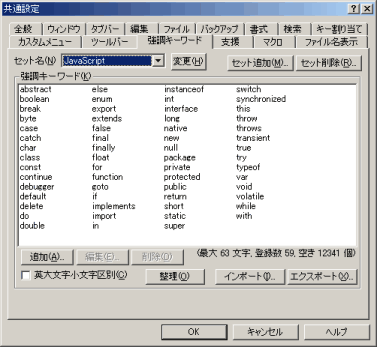
- 次に JavaScript 用のキーワードを登録します。[セット追加]ボタンをクリックして、セット名に「JavaScript」と入力します。[インポート]ボタンをクリックして、JavaScript.kwd を開きます。

JavaScript のキーワードを登録した画面 - これでキーワードの登録は完了です。[OK]ボタンをクリックして画面を閉じます。
7.2 VBScript 用の設定(タイプ別設定画面)
- [設定]メニューの[タイプ別設定一覧]を実行します。
- 未登録の設定(例:[設定17])を選択します。この項目に VBScript 用の設定を登録することにします。
- [設定変更ボタン]をクリックします。[タイプ別設定]画面が表示されます。
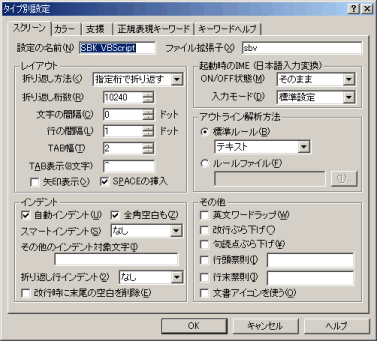
- [スクリーン]タブを下記の様に設定します。末尾2つのタブに関する設定は私の好みです。好みで設定して下さい。
[設定の名前] : ScriptBrowserK VBScript
[ファイル拡張子]欄 : sbv
[TAB 幅] : 2
[SPACE の挿入] : チェック
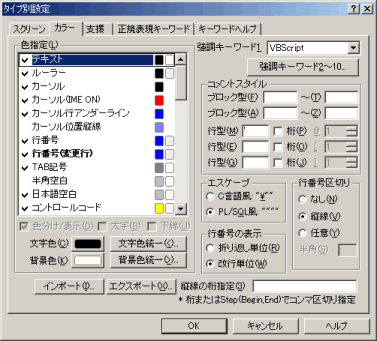
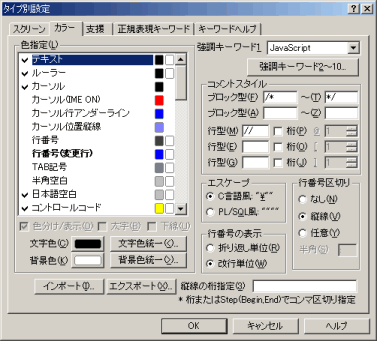
スクリーンタブの設定画面 - [カラー]タブを下記の様に設定します。
[強調キーワード1] : VBScript
[コメントスタイル]-[行型] : '(シングルクォーテーション)
[エスケープ] : PL/SQL風
カラータブの設定画面
- 配色については変更する必要は無いのですがお好みに合わせて設定して下さい。
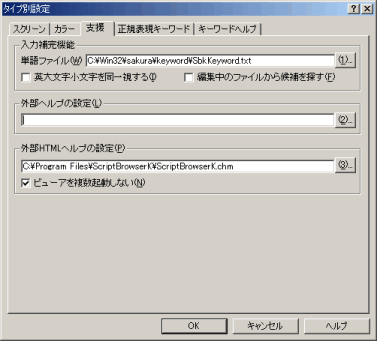
[インポート]ボタンで ScriptBrowserK.col を読み込むと ScriptBrowserK のスクリプトパネルに近い配色(見栄え)になります。 - [支援]タブを下記の様に設定します。
[単語ファイル]欄 : [(1)...]ボタンをクリックして、「ScriptBrowserK のスクリプト編集用キーワード一覧」で公開されている SbkKeyword.txt を選択
[外部HTMLヘルプの設定]欄 : ScriptBrowserK をインストールしたフォルダの ScriptBrowserK.chm ファイルを選択
支援タブの設定画面 - 以上です。[OK]ボタンをクリックして、[タイプ別設定]画面を閉じます。
7.3 JavaScript 用の設定(タイプ別設定画面)
- [設定]メニューの[タイプ別設定一覧]を実行します。
- 未登録の設定(例:[設定18])を選択します。この項目に JavaScript 用の設定を登録することにします。
- [設定変更ボタン]をクリックします。[タイプ別設定]画面が表示されます。
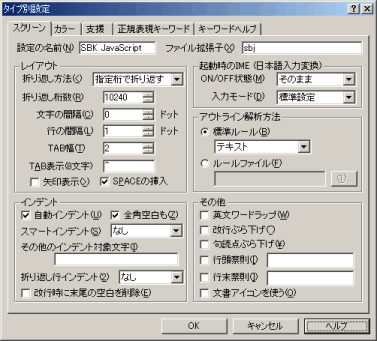
- [スクリーン]タブを下記の様に設定します。末尾2つのタブに関する設定は私の好みです。好みで設定して下さい。
[設定の名前] : ScriptBrowserK JavaScript
[ファイル拡張子]欄 : sbj
[TAB 幅] : 2
[SPACE の挿入] : チェック
スクリーンタブの設定画面 - [カラー]タブを下記の様に設定します。
[強調キーワード1] : JavaScript
[コメントスタイル]-[ブロック型] : 「/*」〜「*/」
[コメントスタイル]-[行型] : //
[エスケープ] : C言語風
カラータブの設定画面
- 配色については変更する必要は無いのですがお好みに合わせて設定して下さい。
[インポート]ボタンで ScriptBrowserK.col を読み込むと ScriptBrowserK のスクリプトパネルに近い配色(見栄え)になります。 - [支援]タブを下記の様に設定します。
[単語ファイル]欄 : [(1)...]ボタンをクリックして、「ScriptBrowserK のスクリプト編集用キーワード一覧」で公開されている SbkKeyword.txt を選択
[外部HTMLヘルプの設定]欄 : ScriptBrowserK をインストールしたフォルダの ScriptBrowserK.chm ファイルを選択
支援タブの設定画面 - 以上です。[OK]ボタンをクリックして、[タイプ別設定]画面を閉じます。
2009/09/16 初版
2009/10/05 秀丸エディタのアウトライン解析について加筆
